1. עריכת הודעת משלוחים בהדר (ראש האתר)
נכנסים למערכת הניהול מנווטים בפס השחור העליון כך: Flatsome > Theme options > Header < Top bar
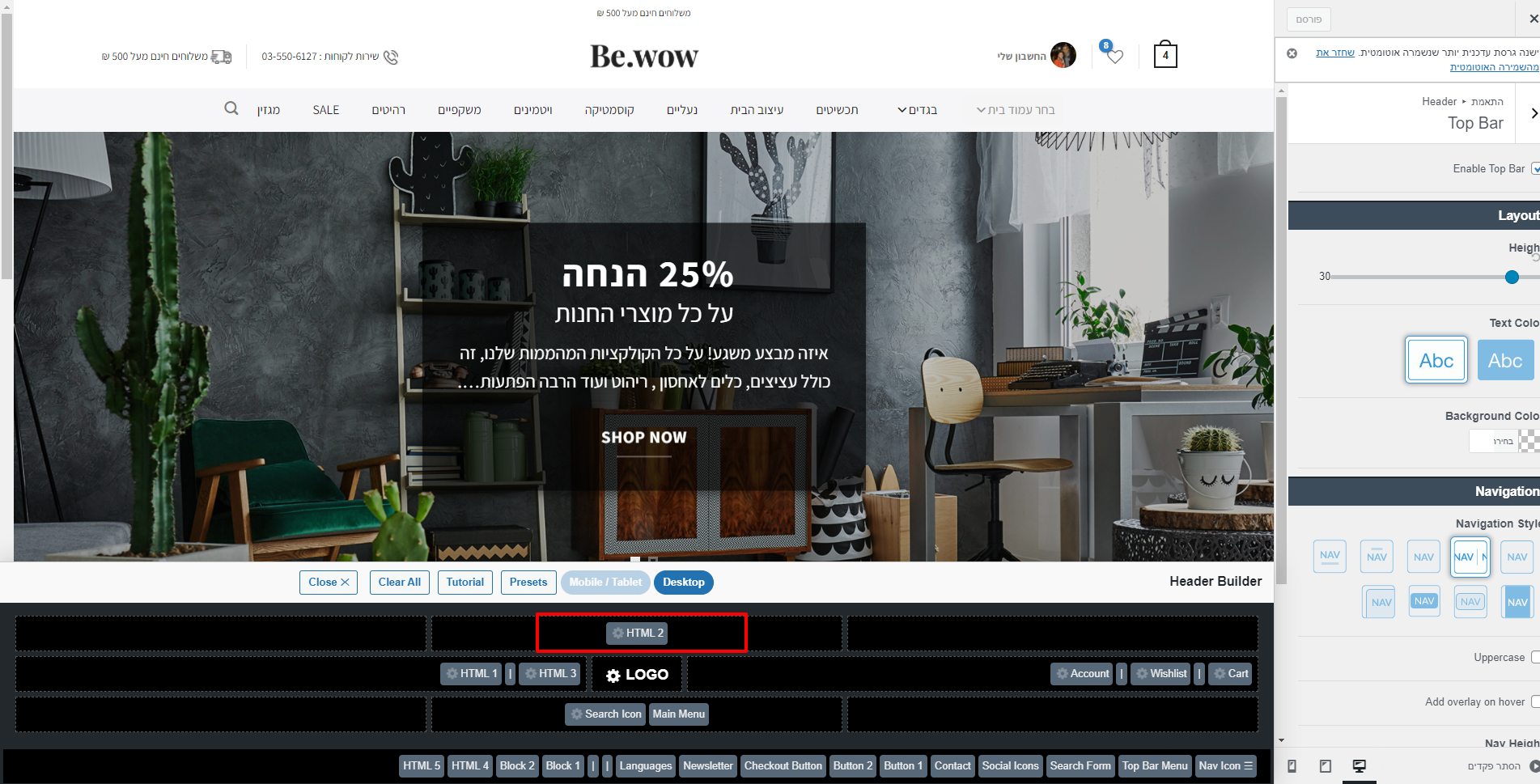
תגיעו למסך הזה:
שימו לב לחלק המסומן באדום, הודעת המשלוח באתר כאן היא במרכז מעל הלוגו ואחפש אותה שם בדיוק, אם אצלכם זה אחרת אז נסו למצוא איפה היא ממוקמת ולפי זה מצאו את ההודעה.
לרוב, זו תהיה הודעה ב HTML, לחצו על הגלגל ותגיעו לעריכה.
שנו את הטקסט בעריכה ושמרו.
יש לכם שם Block במקום HTML?
במידה ויש לכם block במקום html, אתם צריכים לדעת איך הבלוק הזה נקרא ולערוך אותו.
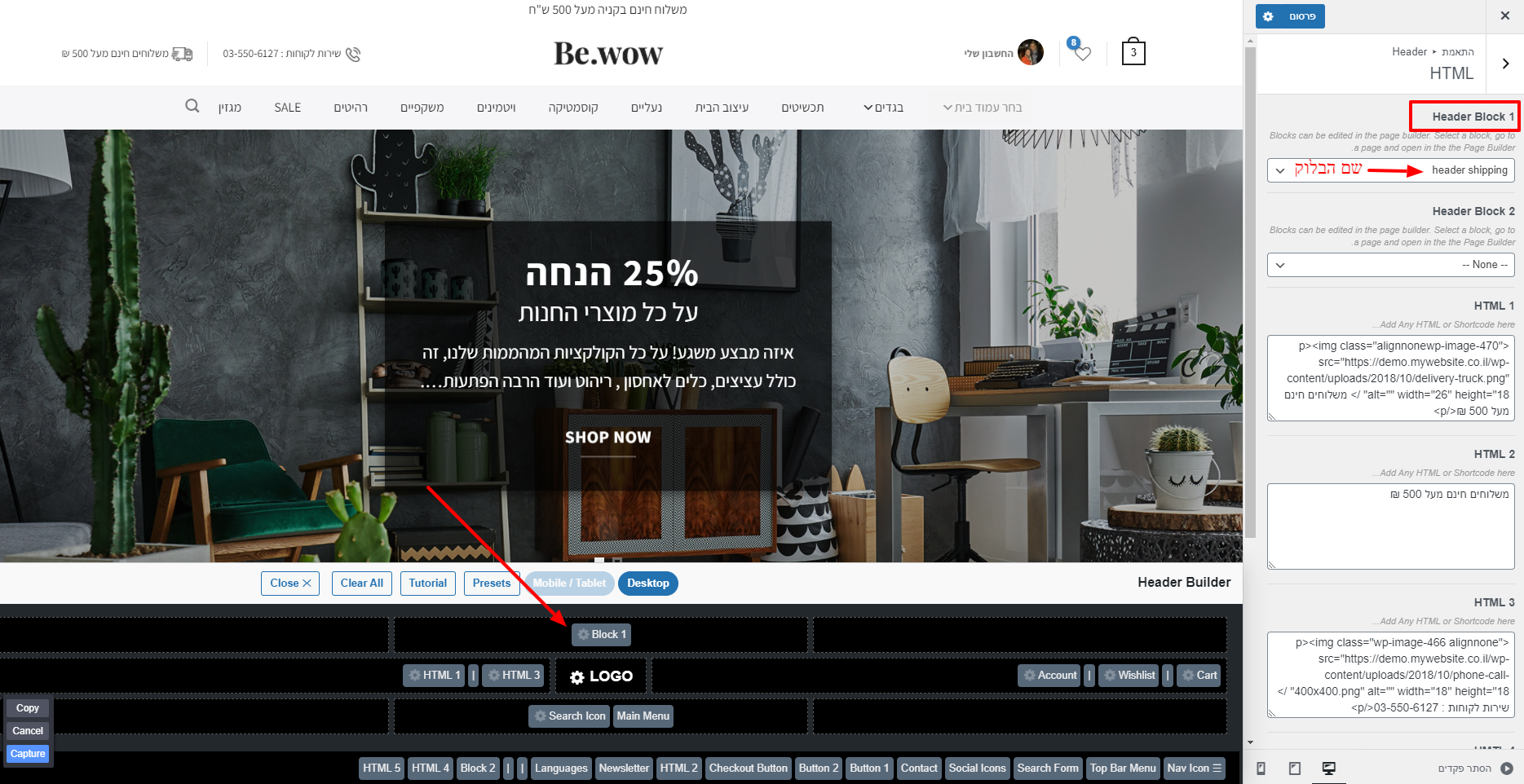
כדי לדעת איך הבלוק נקרא, לחצו על הבלוק ואז בצד ימין יפתח חלון עריכה, יש לחפש בעריכה את מספר הבלוק שלכם (למשל block1 – ראו תמונה מטה), אחרי שמצאתם תבדקו איך נקרא הבלוק.
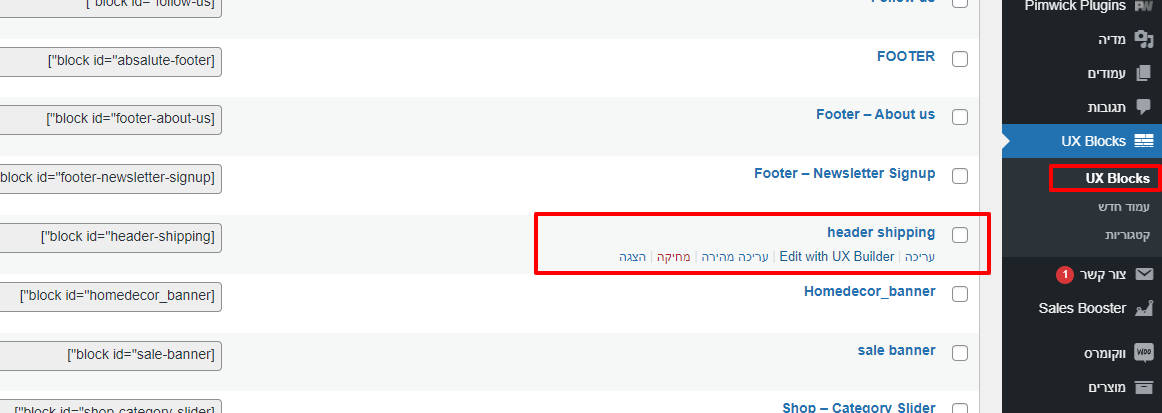
לאחר מכן, לחצוט על X לסגירת העריכה וחזרה למערכת הניהול, כנסו במערכת הניהול ל UX Blocks, חפשו את הבלוק לפי השם שמצאתם לפני רגע וערכו אותו – שנו את הטקסט למה שאתם רוצים ושמרו, זה הכל, הטקסט יעודכן באתר בהתאם.
2. איך לשנות את הודעת המשלוחים בדף מוצר
בתוך דף מוצר יש לכם לשונית של משלוחים והחזרות, אם תרצו לשנות את הטקסט הזה נווטו כך: Flatsome > Theme options > Woocommerce > Product page
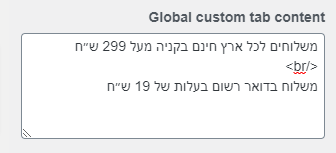
בעמוד העריכה שנפתח, גלגלו למטה עד שתגיעו לסקצ'ן שנקרא: Global custom tab content
שנו את הטקסט למה שאתם רוצים ושמרו.